SiEMobi
Phiên bản V1.3.8: Khi viết bài, trong hai dòng đầu tiên không được có các kí tự ' hoặc ". Vì các kí tự này làm cho các đoạn mã Javascript bị lỗi, khiến các sản phẩm không sắp hàng đều nhau, ảnh to ảnh nhỏ.
SiEMobi - Mẫu Cửa hàng Online cho Blogger. Thiết kế đặc biệt cho cửa hàng Điện thoại.
V1.3.8 Cập nhật 13/1/2013
Xem trước Download SiEMobi V1.3.8
V1.4.1 Cập nhật 12/1/2013
Xem trước Download SiEMobi V1.4.1
Chọn lựa phiên bản nào? Xin hãy xem chú ý ngay bên dưới.
V1.3.8 Cập nhật 13/1/2013
Xem trước Download SiEMobi V1.3.8
V1.4.1 Cập nhật 12/1/2013
Xem trước Download SiEMobi V1.4.1
Chọn lựa phiên bản nào? Xin hãy xem chú ý ngay bên dưới.
Chú ý:
Chọn lựa phiên bản nào:
Phiên bản V1.4: Không phải tuân thủ quy tắc về các kí tự ở trên. Vì phiên bản này đã được điều chỉnh để loại bỏ lỗi trên.
- Bấm vào ảnh sản phẩm. Tiếp theo bấm vào Thêm chú thích. Cuối cùng thay chữ Thêm chú thích bằng Giá sản phẩm.
Chỉnh sửa con số bài đăng tối đa trên trang chính thành 20 hoặc con số khác mà bạn muốn.
Nhưng phiên bản này không thân thiện với bộ máy tìm kiếm bằng phiên bản V1.3.8.
Đặc điểm
- Mới ! Hiển thị khá tốt khi trình duyệt người dùng không hỗ trợ Javascript. Mẫu đã được làm gọn nhẹ về kích thước.
- Mới - Đặc biệt ! Dễ dàng thay đổi màu sắc với công cụ Blogger Template Designer. Sử dụng CSS để tạo Gradient thay cho ảnh. Dễ dàng thay đổi màu sắc Gradient, hình nền, phông chữ, cỡ chữ, màu chữ, màu nền với công cụ hữu ích này.
- Đơn giản, Nhanh
- Dễ cài đặt
- Dễ sử dụng
- Có hiển thị giá sản phẩm
- Đã cài đặt sẵn Tiện ích Bài viết nổi bật có hiệu ứng Fade/Slide (ở Trang chủ)
- Đã cài đặt All In One SEO Pack
- Mẫu được tối ưu hóa SEO
- Mẫu có chiều rộng cố định 960px
Hướng dẫn sử dụng
Cài đặt một số tiện ích để phù hợp với giao diện và chức năng của trang web bán hàng
Vào Bố cục:
1. Bấm vào Chỉnh sửa của tiện ích Danh mục sản phẩm. Khi thấy hiện ra một bảng thì bỏ dấu tích ở phần Hiển thị số bài đăng trên mỗi nhãn và bấm Lưu
2. Bấm vào Chỉnh sửa của tiện ích Nhận tin mới qua Email. Khi thấy hiện ra một bảng thì bấm Lưu.Lưu ý: nếu thấy thông báo dưới đây:
We couldn't find or create a FeedBurner feed for your blog. Make sure that your blog is public and that you've enabled feeds on the Settings | Site Feed tab.thì có nghĩa là Blog của bạn đã cài đặt chế độ ẩn với người xem hoặc đã tắt Nguồn cấp dữ liệu trang web(Site Feed). Nếu không thấy thông báo đó thì chuyển sang phần 3, nếu thấy thì làm theo cách giải quyết dưới đây:
Vào Cài đặt > Cơ Bản | Người đọc Blog. Bấm vào nút Chỉnh sửa. Tiếp theo tích vào Mọi người và bấm vào Lưu thay đổi
Vào Cài đặt > Khác | Nguồn cấp dữ liệu trang web. Bấm chọn chế độ Đầy đủ hoặc là chế độ Ngắn tùy bạn, nhưng không được chọn chế độ Không. Cuối cùng bấm Lưu cài đặt
3. Bấm vào Chỉnh sửa của tiện ích Xem nhiều. Tích vào mục 30 ngày qua. Nếu thấy 2 mục hình ảnh thu nhỏ và đoạn trích chưa được tích thì bạn tích vào. Sau đó bấm Lưu.
Nếu bạn muốn sử dụng loại tiền khác VNĐ
Tìm trong Mẫu(Template) của bạn đoạn mã này:
currency='VNĐ'; // Cài đặt loại tiền mà bạn đang sử dụng
Sau đó thay chữ VNĐ bằng loại tiền bạn muốn sử dụng
Thêm Giá cho sản phẩm:
- Trong trang đăng bài, thêm vào một ảnh sản phẩm- Bấm vào ảnh sản phẩm. Tiếp theo bấm vào Thêm chú thích. Cuối cùng thay chữ Thêm chú thích bằng Giá sản phẩm.
 |
| Bấm vào ảnh sản phẩm |
 |
| Bấm vào Thêm chú thích |
 |
| Thay chữ Thêm chú thích bằng Giá sản phẩm |
 |
| Sau khi thêm Giá sản phẩm |
Số sản phẩm trên trang chủ
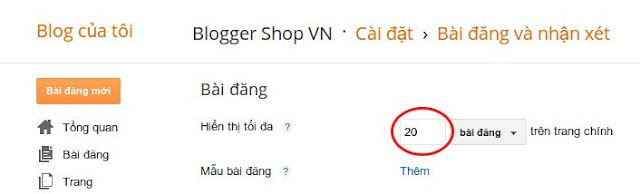
Vào Cài đặt > Bài đăng và nhận xét
Chỉnh sửa con số bài đăng tối đa trên trang chính thành 20 hoặc con số khác mà bạn muốn.
Tìm trong Mẫu của bạn đoạn mã này:
pagerMaxMain = 7; // Số lượng bài viết trên trang chínhChỉnh sửa giá trị của pagerMaxMain cho giống với con số bài đăng tối đa trên trang chính:
pagerMaxMain = 20; // Số lượng bài viết trên trang chính
Các hướng dẫn khác (tùy chọn)
Thêm hình nền cho Mẫu
Vào Mẫu > Tùy chỉnh > Nền
Bấm vào ô màu trắng như hình trên.
Bấm vào Tải hình ảnh lên. Sau đó bạn tải ảnh lên và bấm Hoàn thành.
Căn chỉnh vị trí ảnh giống hình trên hoặc chỉnh theo ý của bạn. Cuối cùng bấm Áp dụng cho Blog
Cách thay đổi Gradient: Bạn không cần phải biết về Photoshop hay CSS, HTML để có thể tạo nên một Menu có hiệu ứng Gradient. Chỉ cần làm theo hướng dẫn dưới đây. Một Gradient có 3 thông số: Background Default, Background Top, Background Bottom.
Background Default: màu nền mặc định dùng cho trình duyệt không hỗ trợ giả lập Gradient bằng CSS.
Background Top: màu nền phía trên.
Background Bottom: màu nền phía dưới
Cách chọn màu: Bạn chọn màu nền của Background Default và Background Top giống nhau. Màu nền của Background Bottom giống với hai màu trên nhưng nhạt hơn hoặc đậm hơn.
Bạn cứ thay đổi các thông số thoải mái loạn hết lên cũng không sao. Bởi vì bạn có thể quay trở lại thông số mặc định. Sau khi quay trở lại thông số mặc định thì giao diện của trang web sẽ giống như lúc mới cài đặt.
Cách quay trở lại thông số mặc định: Trong một mục mà bạn đã thay đổi thông số, bấm vào đường dẫn Xóa những thay đổi nâng cao đối với... và bấm vào nút Áp dụng cho Blog ở phía trên cùng góc bên phải
Chúc bạn có trải nghiệm thú vị với mẫu SiEMobi này.
Chỉnh sửa màu sắc, phông chữ, Gradient bằng công cụ "Trình thiết kế mẫu cho Blogger"( Blogger Template Designer)
Vào Mẫu > Tùy chỉnh > Nâng cao và chỉnh sửa các thông số theo ý bạn.Cách thay đổi Gradient: Bạn không cần phải biết về Photoshop hay CSS, HTML để có thể tạo nên một Menu có hiệu ứng Gradient. Chỉ cần làm theo hướng dẫn dưới đây. Một Gradient có 3 thông số: Background Default, Background Top, Background Bottom.
Background Default: màu nền mặc định dùng cho trình duyệt không hỗ trợ giả lập Gradient bằng CSS.
Background Top: màu nền phía trên.
Background Bottom: màu nền phía dưới
Cách chọn màu: Bạn chọn màu nền của Background Default và Background Top giống nhau. Màu nền của Background Bottom giống với hai màu trên nhưng nhạt hơn hoặc đậm hơn.
Bạn cứ thay đổi các thông số thoải mái loạn hết lên cũng không sao. Bởi vì bạn có thể quay trở lại thông số mặc định. Sau khi quay trở lại thông số mặc định thì giao diện của trang web sẽ giống như lúc mới cài đặt.
Cách quay trở lại thông số mặc định: Trong một mục mà bạn đã thay đổi thông số, bấm vào đường dẫn Xóa những thay đổi nâng cao đối với... và bấm vào nút Áp dụng cho Blog ở phía trên cùng góc bên phải
Chúc bạn có trải nghiệm thú vị với mẫu SiEMobi này.
Thay chữ Danh sách sản phẩm trên trang chủ thành chữ khác
Tìm trong Mẫu đoạn mã sau:
breadcrumbsHomeText='Danh sách sản phẩm'; // Chữ Danh sách sản phẩm ở trang chủ. Bạn có thể thay chữ này bằng chữ khác nếu muốn.
Thay chữ Danh sách sản phẩm bằng chữ khác mà bạn muốn.
Di chuyển cột(sidebar) về bên phải.
Mặc định cột nằm ở bên trái để thuận tiện cho người xem khi bấm vào các danh mục sản phẩm.
Bạn tìm trong Mẫu đoạn mã sau:
#main{Thay chữ right thành chữ left và chữ left thành chữ right là được. Bạn nhớ thay cả hai chữ in đậm nhá, nếu chỉ thay một chữ thì giao diện sẽ bị lệch.
float: right;
display: inline;
width: 685px;
}
#sidebar{
overflow: hidden;
float: left;
display: inline;
width: 230px;
}
Tất cả các cài đặt
Tìm trong Mẫu của bạn nội dung sau. Và chỉnh sửa theo hướng dẫn trong đó.
Lưu ý: Bạn không cần phải chỉnh sửa tất cả các cài đặt. Chỉ cần chỉnh sửa theo hướng dẫn ở trên là đủ.
Lưu ý: Bạn không cần phải chỉnh sửa tất cả các cài đặt. Chỉ cần chỉnh sửa theo hướng dẫn ở trên là đủ.
/** CÀI ĐẶT CHÍNH VÀ CHỮ */
/**1. Cài đặt chính. Nếu bạn muốn thay đổi loại tiền thì thay thế chữ VNĐ bằng loại tiền khác. VÍ dụ tiền đôla: $ */
currency='VNĐ'; // Cài đặt loại tiền mà bạn đang sử dụng
/** Không thay đổi nội dung dòng đưới đây */
isHomepage=0; postLinkLength=32; postPosition=0, buttonHoverClass='button-hover', postSnippet='';
/**2. Chữ Sản phẩm ở trang chủ */
breadcrumbsHomeText='Danh sách sản phẩm'; // Chữ Danh sách sản phẩm ở trang chủ. Bạn có thể thay chữ này bằng chữ khác nếu muốn.
/**3. Chữ tiêu đề của các tiện ích */
relatedPostsH2Text='Sản phẩm liên quan'; // Tiêu đề của tiện ích Sản phẩm liên quan ở dưới mỗi bài đăng. Bạn có thể thay chữ này bằng chữ khác nếu muốn.
/**4. Chữ ở Tiện ích Phân trang(Pagination) */
currentPageText='Trang: '; // Chữ này biểu thị trang hiện tại.
previousText='« Trước'; // Chữ biểu thị đường dẫn tới trang trước
nextText='Sau »'; // Chữ biểu thị đường dẫn tới trang sau
pagerStatusOnePage=0; // Đặt giá trị là 1 để hiện chữ 'Trang: 1/1' khi các sản phẩm chỉ nằm trên một trang. Đặt giá trị là 0 để ẩn chữ này(mặc định)
/** CÁC CÀI ĐẶT VỀ CHỨC NĂNG */
/**1. Các cài đặt cho tiện ích Bài viết phổ biến ở Sidebar */
slidePopularPostsSidebar=1; // Đặt giá trị là 0 để tắt Slide. Đặt giá trị là 1 để bật Slide (mặc định)
popularPostsSidebarSlideVisible=2; // Số sản phẩm hiện ra( nếu bật Slide)
popularPostsSidebarSlideCircular=false; // Đặt giá trị là true để bật chế độ Quay vòng (Crircular). Đặt giá trị là false để tắt chế độ Quay vòng(mặc định)
popularPostsSidebarSlideScroll=2; // Số sản phẩm trượt trong mỗi lần trượt của Slide.
popularPostsSidebarSlideSpeed=400; // Tốc độ của Slide
popularPostsSidebarSlideAuto=0; // Đặt giá trị là 1 để bật chế độ tự động trượt. Đặt giá trị là 0 để tắt chế độ tự động trượt(mặc định)
/**2. Các cài đặt cho tiện ích Bài viết phổ biến ở trang chủ */
mainSlideMode='fade'; // Cài đặt giá trị là 'slide' để bật hiệu ứng Trượt(Slide). Cài đặt giá trị là 'fade' để bật hiệu ứng làm Mờ(Fade) (mặc định).
mainSlideHomepageSpeed=600; // Tốc độ của hiệu ứng làm Mờ
popularPostMainTabsSlideVisible=3; // Số Tab sản phẩm
popularPostMainTabsSlideCircular=false; // Đặt giá trị là true để bật chế độ Quay vòng (Crircular). Đặt giá trị là false để tắt chế độ Quay vòng(mặc định)
popularPostMainTabsSlideScroll=3; // Số sản phẩm trượt trong mỗi lần trượt của Slide.
popularPostMainTabsSlideSpeed=200; // Tốc độ của Slide
popularPostMainTabsSlideAuto=0; // Đặt giá trị là 1 để bật chế độ tự động trượt. Đặt giá trị là 0 để tắt chế độ tự động trượt(mặc định)
tabTitleMainChars=23; // Tổng số các kí tự của tiêu đề sản phẩm trong Tab sản phẩm.
mainSlideHomepageEasing='swing'; // Bạn phải tự thêm vào Mẫu plugin JQuery Easing nếu muốn sử dụng các hiệu ứng trượt khác. Xem tại đây: http://gsgd.co.uk/sandbox/jquery/easing.
/**3. Các cài đặt cho tiện ích Bài viết liên quan */
relatedPostsAmount=10; // Số sản phẩm
slideRelatedPost=1; // Đặt giá trị là 0 để tắt Slide. Đặt giá trị là 1 để bật Slide (mặc định)
relatedPostsSlideCircular=false; // Đặt giá trị là true để bật chế độ Quay vòng (Crircular). Đặt giá trị là false để tắt chế độ Quay vòng(mặc định)
relatedPostsSlideScroll=5; // Số sản phẩm trượt trong mỗi lần trượt của Slide.
relatedPostsSlideSpeed=400; // Tốc độ của Slide
relatedPostsSlideAuto=0; // Đặt giá trị là 1 để bật chế độ tự động trượt. Đặt giá trị là 0 để tắt chế độ tự động trượt(mặc định)
/**4. Cài đặt cho tiện ích Phân trang (Pagination). Bạn phải chỉnh sửa cả nội dụng khác trong Mẫu của bạn. Hãy lưu trữ Mẫu hiện tại trước khi thay đổi Mẫu. */
pagerMaxMain = 20; // Số lượng bài viết trên trang chính. Để thay đổi con số này bạn phải chỉnh sửa cả con số tại đây: 'Cài đặt > Bài đăng và nhận xét > Hiển thị tối đa'.
pagerMaxResults = 20; // Số lượng bài viết trên trang Nhãn(Label). Bạn cần phải thay đổi phần khác trong mẫu nếu muốn thay đổi con số này.
pagerNums=10; // Số lượng các đường dẫn trong tiện ích Phân trang(Pagination).
/** TÙY BIẾN GIAO DIỆN */
/** Các cài đặt ở phần này là để thay đổi giao diện Website. Đối với những người mới làm quen thì việc này là khá khó. Bởi vì bạn phải thay đổi cả mã CSS và một số phần khác nữa. Vì vậy hãy lưu trữ Mẫu đang làm việc trước khi tạo bất cứ sự thay đổi nào. */
postPerLine=5; // Số sản phẩm trên một dòng ở trang chủ, Nhãn, Lưu trữ
imgWidth=114; // Chiều rộng ảnh sản phẩm ở trang chủ, Nhãn, Lưu trữ
imgHeight=114; // Chiều cao ảnh sản phẩm ở trang chủ, Nhãn, Lưu trữ
imgHeightS='s' + imgHeight; // chữ 's' có nghĩa là ảnh sẽ không bị cắt. Nếu bạn muốn ảnh bị cắt thành hình vuông, thay thế đoạn mã trên bằng đoạn mã này: imgHeightS='s' + imgHeight + '-c';
// Lưu ý: các ảnh sản phẩm phải được lưu trữ tại picasaweb.google.com hoặc được tải lên qua công cụ tải ảnh khi viết bài của Blogger.
postOuterWidth=imgWidth+11; //Dành cho việc cắt ngắn tiêu đề sản phẩm. Nếu bạn không thay đổi chiều rộng của .post-outer thì bạn không cần quan tâm đến cài đặt này. Nếu bạn đã thay đổi thì, bạn cần thay đổi giá trị của postOuterWidth thành con số đó. Ví dụ postOuterWidth=125;
postLinkLength=postOuterWidth/3.5; // Tổng số kí tự của tiêu đề sản phẩm
postLinkLength=parseInt(postLinkLength,10); // Chỉ là một phép tính.
popularPostSidebarImgHeight='s'+imgHeight; // Chiều rộng của ảnh sản phẩm ở tiện ích Bài viết phổ biến ở Sidebar
popularPostMainImgHeight='s'+160; // Chiều rộng của ảnh sản phẩm ở tiện ích Bài viết phổ biến ở Trang chủ
relatedPostImgHeight='s' + imgHeight; // Chiều rộng của ảnh sản phẩm ở tiện ích Bài viết liên quan
imgItemPageWidth='s' + 250; // Chiều rộng của ảnh sản phẩm(ảnh đầu tiên) ở trang sản phẩm(Item page)
/** HẾT CÀI ĐẶT */
 (HN) -
(TP.HCM)
(HN) -
(TP.HCM)









+copy.JPG)







0 nhận xét:
Đăng nhận xét